Fields as Context
Context is key to effective prompting. By providing relevant information about the content you want to generate, you can guide the AI model to produce more accurate and useful results. Kirby Copilot makes it easy to include field values from the same Kirby model as context in user prompts.
Placeholders in User Prompts
Kirby Copilot provides all fields from the same Kirby model as placeholders in user prompts. This allows you to include additional information in the prompt. To use a field name as a placeholder, wrap it in curly braces: {field}. Placeholders are replaced with the actual field values when the user submits the prompt.
Before the user prompt above is sent to the AI model, the placeholder {content} is replaced with the actual field value of the main content.
Insert Field Placeholder Button since v2.9.0
Instead of typing placeholders manually, you can use the Insert field placeholder button in the prompt dialog toolbar next to the attachment icon. Click the button to open a dropdown menu that lists all available fields from the current Kirby model. Selecting a field inserts the placeholder at the current cursor position in the prompt textarea.
Examples
One common use case is generating text for a specific field, such as a meta description from a page's title and main content. For instance, if your Kirby model has a content field, you can create a user prompt that references this field to generate a meta description:
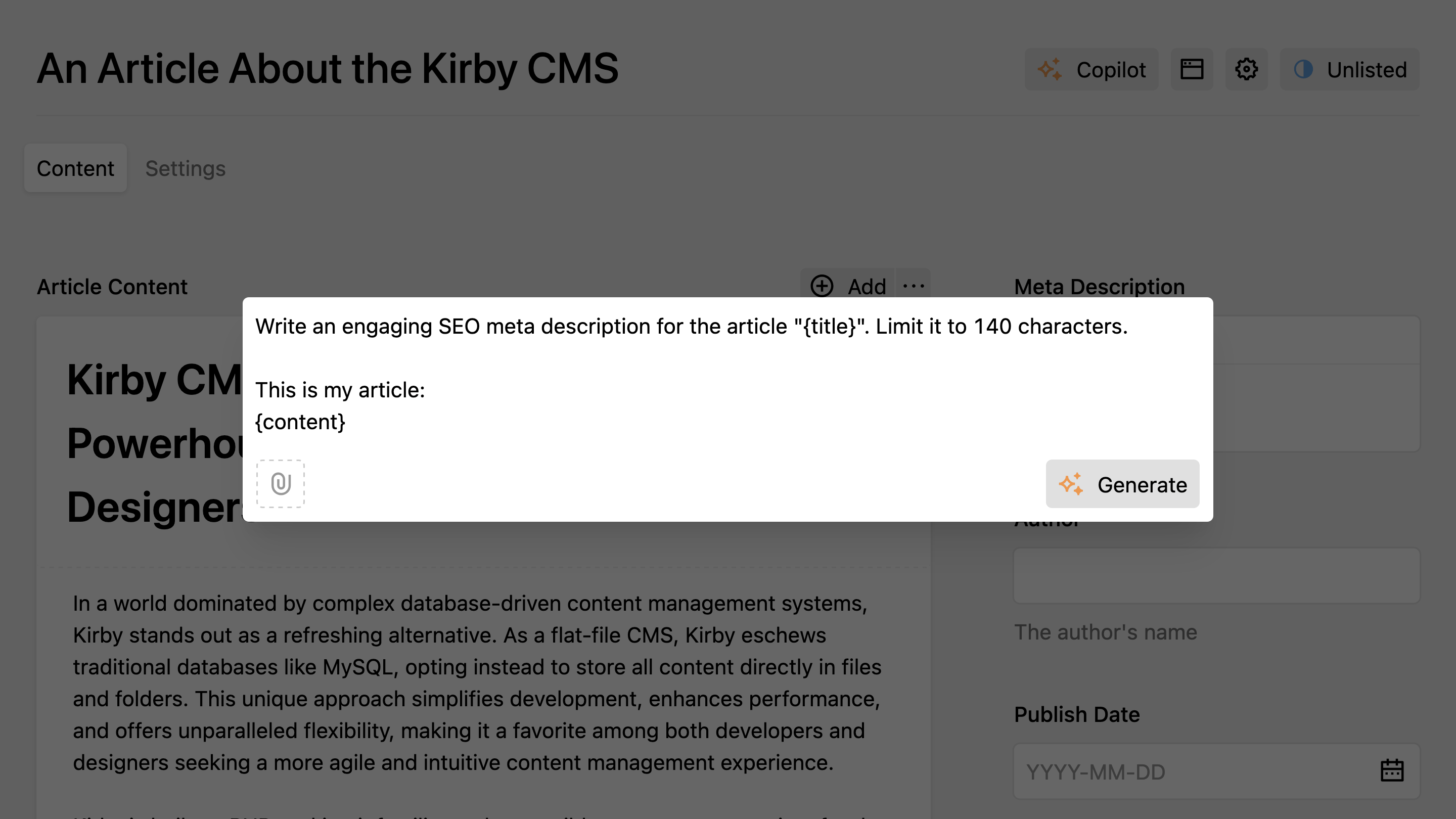
Write an engaging SEO meta description for the article "{title}". Limit it to 140 characters.
This is my article:
{content}
With Panel View Button
The Copilot Panel view button is the easiest way to generate text for a specific field. Click on the Copilot button in the Panel view header to open the prompt dialog. The user can then select the meta description field from the dropdown menu and enter the prompt above:

With Writer/Textarea Button
If the meta description field is a writer or textarea field, you can also use the Copilot toolbar button in the field toolbar for quick access to the Copilot prompt dialog.
Suppose your page contains a blocks or writer field with the main content and a textarea field for the meta description:
fields:
content:
label: Content
type: writer
metaDescription:
label: Meta Description
type: textarea
buttons:
# Only allow the copilot button for this field
- copilot
copilot:
userPrompt: |
Generate a SEO meta description in 140 characters max for my article "{title}":
{content}
In this blueprint example, the only visible button for the textarea field is the Copilot toolbar button. This will suggest the user to use Kirby Copilot for meta description generation:

When the user clicks the Copilot button, the prompt dialog opens with the predefined prompt already filled in. The placeholder {content} will be replaced with the actual content of the writer field when the prompt is sent to the AI model.

With Copilot Section
Placeholders are also available in the Copilot Panel section. You can set up a Copilot section for the meta description field with a predefined user prompt for a smooth workflow.
An example section configuration for a meta description field could look like this:
sections:
copilot:
type: copilot
field: metaDescription
userPrompt: |
Generate a SEO meta description in 140 characters max for my article "{title}":
{text}