Installation
Step 1: Install the Plugin
Although it is a commercial plugin, you can download and test it in your local environment before purchasing.
Composer
The recommended way to install the plugin:
composer require johannschopplich/kirby-copilot
ZIP File Download
Download the latest version v3.3.0 or head over to the releases page to see all versions. Extract the ZIP file to your site/plugins folder.
Step 2: AI Provider Configuration
Configure the AI provider by setting the API key in the global Kirby configuration. The AI model is optional – sensible defaults are provided for each provider.
For example, to get started with Google Gemini, create a new Google API key and add it to the configuration:
return [
'johannschopplich.copilot' => [
'provider' => 'google',
'providers' => [
'google' => [
'model' => 'gemini-3-pro-preview',
'apiKey' => 'YOUR_API_KEY'
]
]
]
];
Step 3: Choose Your Workflow
Kirby Copilot offers four ways to generate content. Each method integrates seamlessly into the Panel and can be mixed and matched based on your needs.
If you are unsure where to start, we recommend adding the copilot view button to your blueprint first.
View Button
Generate content for a single multiple fields at once from any Panel view.
buttons:
- copilot # Choose position
- preview
- settings
- languages
- status
Toolbar Buttons
In-context editing for writer and textarea fields with selected text support.
text:
type: writer
marks:
- copilot
- copilot-suggestions
text:
type: textarea
buttons:
- copilot
Step 4: Buy a License
You can test the plugin locally. However, you need to purchase a license to use the plugin in production environments.
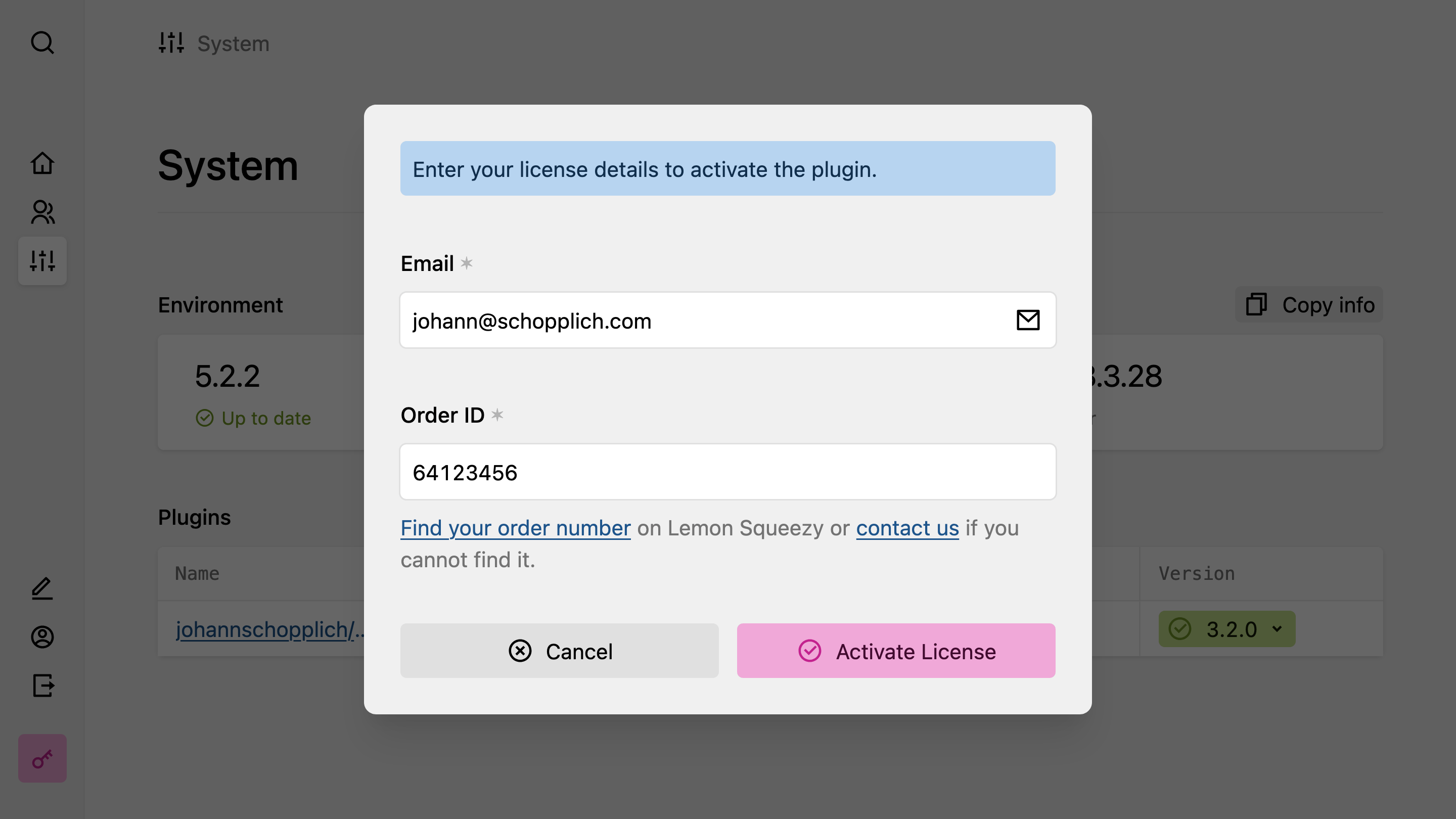
Visit the product page on Lemon Squeezy and purchase a license. The easiest way to activate your license is to go to the system view in the Kirby Panel and click on Activate now:

Enter the email you used for the purchase and the order number and hit the submit button. Done! Thanks for supporting our work. Once you activate your license, the license activation buttons will disappear.
/site/config/.kirby-tools-licenses. This file is created on first activation. Make sure to add it to your .gitignore to keep your license key private.