Configuration
The Kirby Content Translator empowers editors to copy content from one language to another and translate content of fields. This page describes all the available configuration options for the Content Translator Panel view button and section to help you set up the plugin according to your needs.
- View Button: You can configure the Content Translator view button with global defaults.
- Sections: You can configure the Content Translator section in your blueprints or by setting global defaults. (Local blueprint configurations will always override global defaults.)
Panel View Button
You can configure the Panel view button of the Content Translator with the same properties as the blueprint section. The only difference is that the options have to be set in the config.php file. See the global configuration section for more information.

As a quick reminder, here is how to enable the Content Translator view button in your blueprints:
- In Kirby 5, you can enable the Content Translator view buttons per blueprint. The following example shows how to reference the default buttons and add the
content-translatordropdown button to thesite,pages, andfilesviews:buttons: - preview - content-translator # Re-order the button as needed - languagesbuttons: - preview - settings - content-translator # Re-order the button as needed - languages - statusbuttons: - preview - settings - content-translator # Re-order the button as needed - languages - In Kirby 4, Panel view buttons are not supported. But the feature has been backported 🎉. The
content-translatorbutton is always placed after the language dropdown and cannot be moved. If you want to disable the button, set theviewButtonoption tofalse:config.phpreturn [ 'johannschopplich.content-translator' => [ 'viewButton' => false ] ]
Options
label String
The label property allows you to define a custom label for the Content Translator section. The default value depends on the language of the Panel. For English, the default label is Content Translator.
To set a custom label for the plugin section, use the label property in your blueprint:
type: content-translator
label: Translation Helper
importFrom String

To allow overwriting content of the default language by importing from a secondary language, you can set the importFrom property to all. This will enable you to import content from the secondary language to the default language:
type: content-translator
importFrom: all
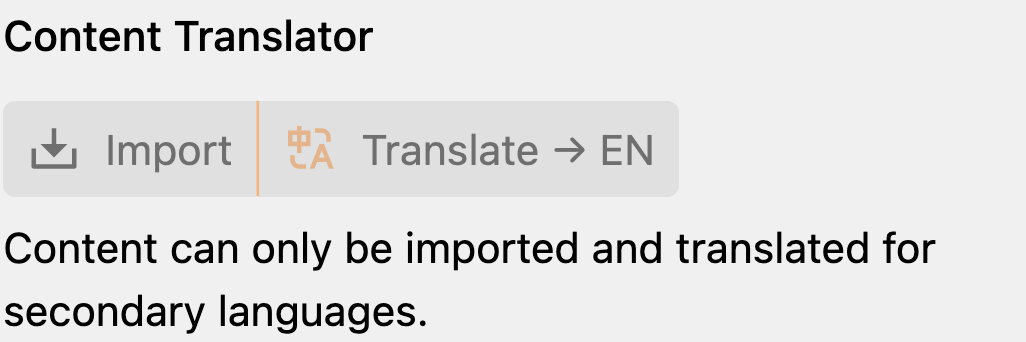
The button text will change slightly to indicate that importing from secondary languages is allowed:

import Boolean
If the importing of content to any page should be disabled, you can set the import property to false. This will hide the import button in the section.
type: content-translator
import: false
batch Boolean
bulk in previous versions of the plugin. The bulk option is still supported for backwards compatibility, but it is recommended to use batch instead.Kirby Content Translator allows you to translate the content of a given site, page or file model into all secondary languages in batch mode. This means that you can now not only translate content per language, but also for all secondary languages at once: the content of all secondary languages is overwritten with the data of the default language and then translated into the respective language.
This option is only active for the default language:

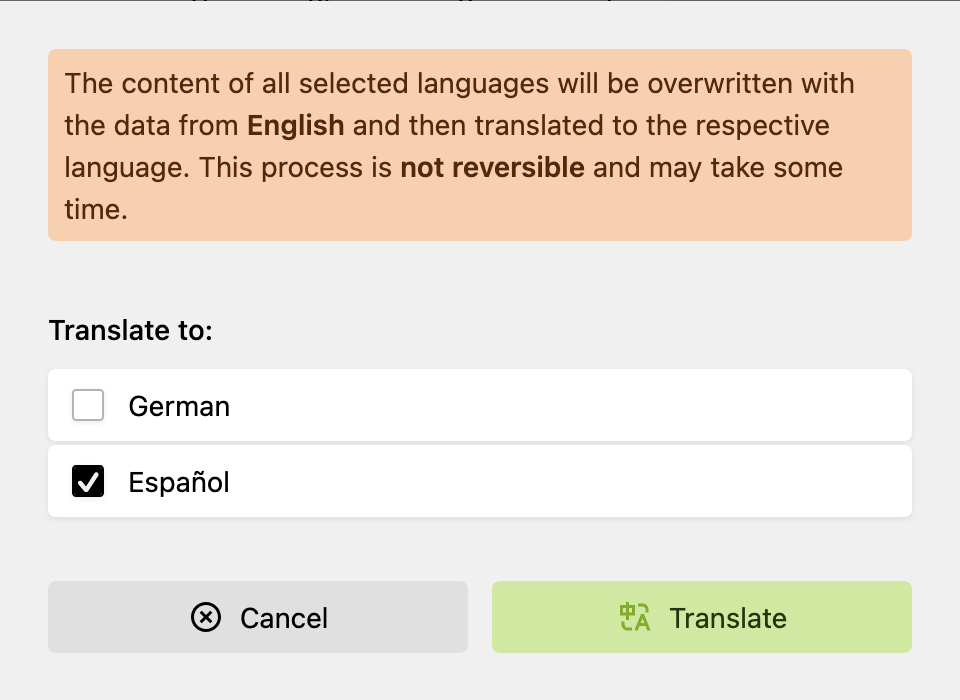
The button is only enabled when the default language content is active in the Panel. When the button is clicked, a dialog with checkboxes for each secondary language is displayed. You can select the languages into which you want to translate the content, and then click the Translate button to start the batch mode translation process.

For security reasons, the confirmation modal cannot be disabled with the confirm property.
If you want to disable batch translations for multiple languages at once, you can set the batch property to false. This will hide the batch mode translation button in the section:
type: content-translator
batch: false

title Boolean
You can enable to import and translate the title of a model by setting the title section property to true:
type: content-translator
title: true
slug Boolean
Similar to the title property, you can enable to import and translate the slug of a model by setting the slug section property to true. This will change the slug of the model to the slugified translation of the translated title.
type: content-translator
slug: true
confirm Boolean
To make sure an editor does not accidentally import or translate content and thus overwrite existing translations, a confirmation dialog is displayed before the process is started. If you want to skip this dialog, you can set the confirm key to false:
type: content-translator
confirm: false
fieldTypes Array
This is one of the core options. By default, the plugin imports or translates all text-like fields: list, tags, text, textarea, writer, and markdown. These fields can be nested within blocks, layout, object, and structure fields.
If you want to limit the translation to specific field types, you can use the fieldTypes property. The following field types are supported (and enabled by default):
blockslayoutlistobjectstructuretagstexttextareawritermarkdown(from the markdown field plugin)
To only translate text and textarea fields, use the following configuration:
type: content-translator
fieldTypes:
- text
- textarea
However, text fields inside blocks for example will not be imported or translated with this configuration, because the blocks field type is not included. To translate fields within blocks, you need to add the blocks field type to the fieldTypes array:
type: content-translator
fieldTypes:
- blocks
- text
- textarea
translate: false is set on a field, it will be ignored by the translation process, regardless of the fieldTypes configuration.includeFields Array
The includeFields property allows you to specify a list of fields that should be imported or translated. This property is useful if you want to translate only specific fields, either nested or not. The fieldTypes property is still respected.
includeFields property, all fields are filtered by their key. The key is case-insensitive, meaning that text and Text are treated as the same field.To translate only the company and author fields, use the following configuration:
type: content-translator
includeFields:
- company
- author
excludeFields Array
Similar to the includeFields property, the excludeFields property allows you to specify a list of fields that should not be imported or translated. This property is useful if you want to exclude specific fields from the translation process when excluding a field type is not sufficient.
translate: false option set, it will be ignored by the translation process. You can skip the excludeFields configuration for these fields.To exclude the description and summary fields from the translation, use the following configuration:
type: content-translator
excludeFields:
- description
- summary
Global Configuration
Instead of defining the configuration in every blueprint, you can also define global defaults in your config file. This is especially useful if, for example, every page's blocks should be translated the same way.
return [
'johannschopplich.content-translator' => [
'fieldTypes' => [
'blocks',
'text',
'textarea'
],
'title' => true,
'slug' => true,
'confirm' => false
]
]
Translator Function
Instead of using the DeepL API, you can define a custom translator callback that accepts the text to be translated, the source language code and the target language code. The plugin expects a string to be returned.
return [
'johannschopplich.content-translator' => [
'translateFn' => function (string $text, string $toLanguageCode, string|null $fromLanguageCode = null): string {
// Your custom translation logic
return myCustomTranslateFunction($text, $toLanguageCode, $fromLanguageCode);
}
]
];
DeepL Configuration
DeepL offers a variety of options to customize the text translation API endpoint. To learn more about the available options, please refer to the DeepL translate text parameters.
To set custom request options for the DeepL API, add them to the plugin's requestOptions configuration:
return [
'johannschopplich.content-translator' => [
'DeepL' => [
// All available options can be found in the DeepL API documentation:
// https://developers.deepl.com/docs/api-reference/translate#request-body-descriptions
'requestOptions' => [
// Lean towards formal language
'formality' => 'more'
]
]
]
];